
Expandable Table Row CSS Grid. How to expand a table row in html by ADITYA CHHIKARA Medium
Collapse by rows: Split each row into its own single column mini-table on small screens. Switching display:table into display:block will cause this with normal table markup. Collapse by columns: This is where things get tricky. You can't do this with normal table markup in pure CSS because the code order is by rows and the

Pin on Table Design
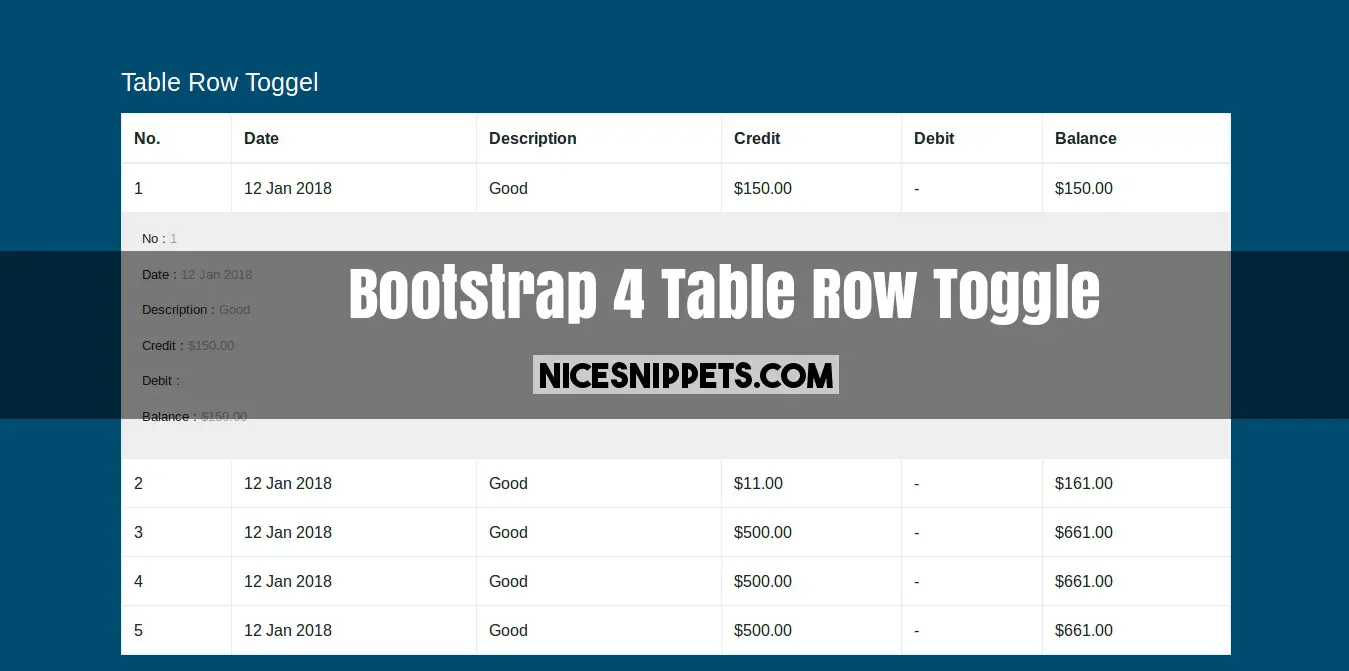
Use an accordion to collapse a table row vertically to show or hide content. Basic example Click + below to show and hide the table content. Show code Edit in sandbox Related resources

Responsive Tables "collapse rows" method? CSSTricks CSSTricks
This code allows you to expand and collapse table rows in HTML and CSS. It works by toggling row visibility when clicked. This functionality is helpful for managing content visibility in tables. You can use this code on websites with tables to make them interactive, allowing users to expand and collapse rows.

Solved Expand/Collapse row in table/matrix to group miles... Microsoft Power BI Community
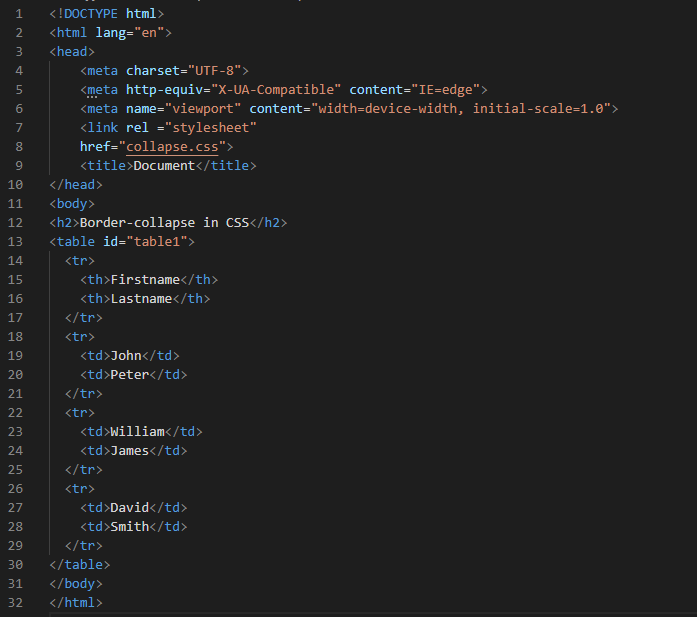
Step 1) Add HTML: Example
Lorem ipsum.

The Simplest Way to Collapse Table Rows with jQuery Easy Code Share
Tables are notoriously difficult to view on small devices, and difficult for web designers to implement in ways that don't break the layout of the page. This responsive table design displays as a table in screens wide enough to display the table and collapses into a list format when the screen is too small to show the table horizontally.

Html Table Expand/Collapse Efficiently Managing Columns
How to Expand and Collapse Tables in HTML Using CSS Ferenc Almasi • 2023 June 21 • 5 min read Learn how you can create expandable and collapsible tables in HTML with the help of checkboxes and CSS. Expandable tables are a common way to present large tables within limited space.
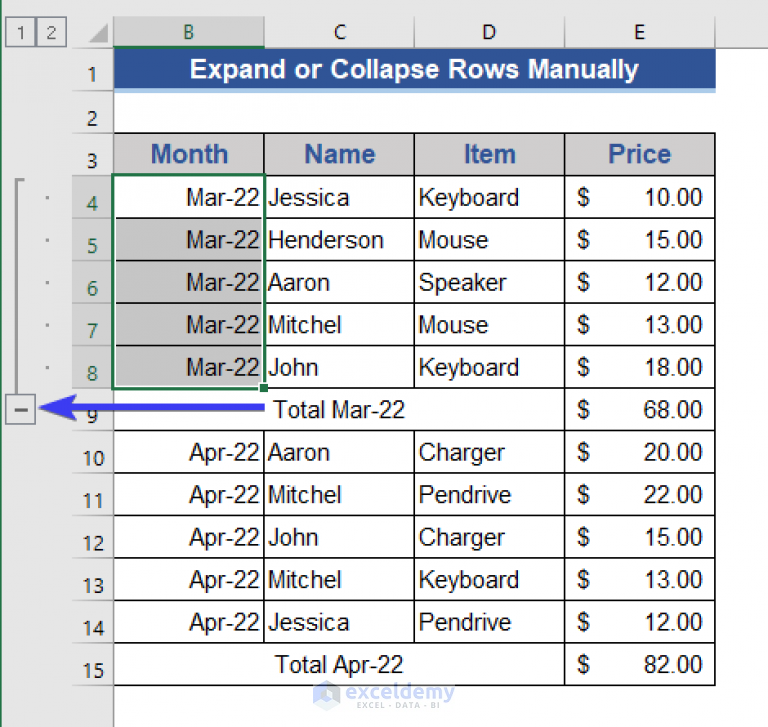
Excel collapse all rows
August 10, 2018 at 12:17 am #275218 Beverleyh Participant Under the Approaches for Responsive Tables heading… Collapse by rows: Split each row into its own single column mini-table on small screens. Switching display:table into display:block will cause this with normal table markup.
[Solved] Prevent collapse of empty rows in HTML table via 9to5Answer
Data Table with Collapsible Table Rows HTML HTML xxxxxxxxxx 75 1
| Regian | 5Q1 2010 | 6Q2 2010 | 7Q3 2010 | 8Q4 2010 | 9||||
|---|---|---|---|---|---|---|---|---|
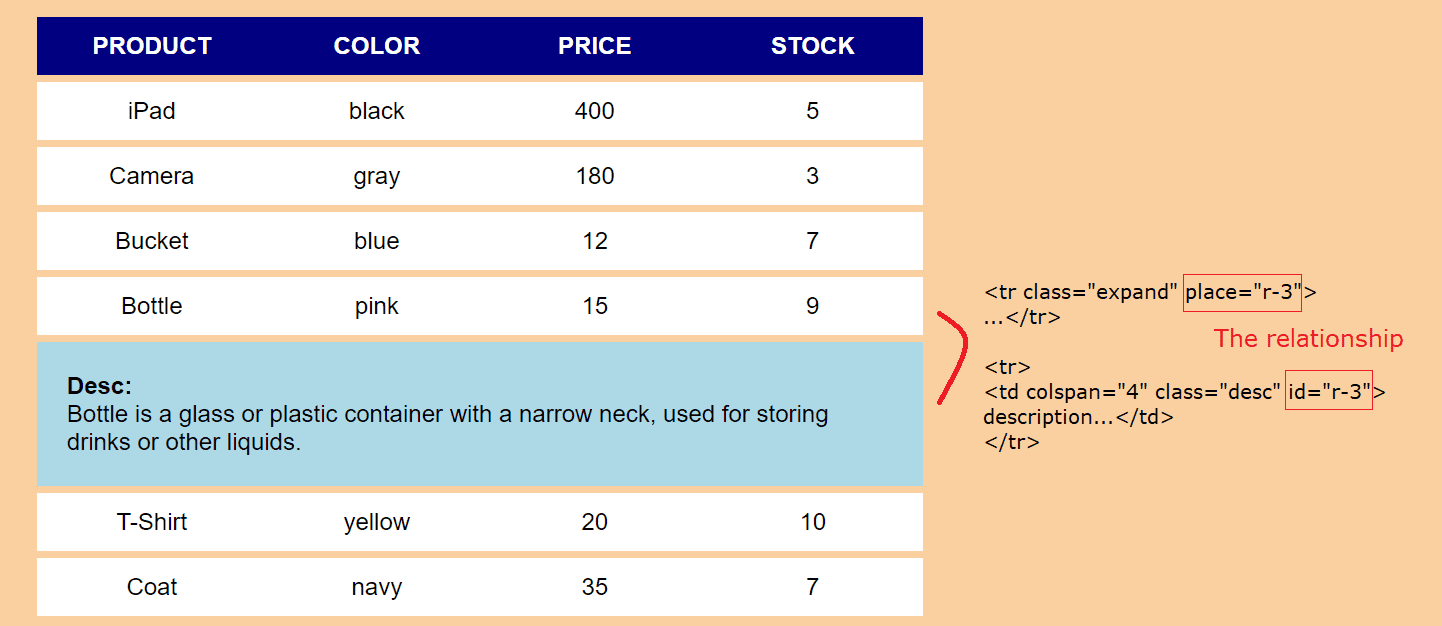
15 16 [CSS 기초이론] CSS 테이블 스타일 (bordercollapse, tablelayout) YouTube"Expando Rows" is a concept where multiple related rows in a
 26+ Css Table Collapse Background Home InspirationsCollapse Table Borders The border-collapse property sets whether the table borders should be collapsed into a single border: Example table { border-collapse: collapse; } Try it Yourself » If you only want a border around the table, only specify the border property for | ||||||||